Rotas no Vue com vue-router – parte 1
Olá, meu nome é Alexandre Cardoso, e nesse artigo vou te ensinar a como trabalhar com o roteamento no vue usando claro o vue-router, depois de você ler esse artigo inteiro tenho certeza que vai estar apto a trabalhar tranquilamente com o roteamento no Vue.
Antes de mais nada, você precisa saber pelo menos o básico do Vue, e para isso preparei uma playlist incrível para você, é só clicar no vídeo abaixo.
Criando as rotas
A partir daqui vou supor quer você já saiba o básico do Vue, ou por já ter um conhecimento prévio ou por ter assistido a playlist que deixei acima.
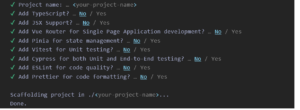
Quando você instalar o vue pelo instalador do site oficial ele já te dá a opção de instalar o vue-router junto, essa opção você pode escolher nas diversas perguntas que o instalar faz para nós, como está na imagem abaixo.

Na imagem a opção de instalar o vue-router está como No, mas claro que você vai colocar como Yes, e só para constar, o site oficial é esse que você pode visitar clicando aqui.
Agora vamos supor que você instalou o vue pelo vite, cujo site oficial você pode ver clicando aqui.
Instalado o Vue com o Vite você não tem roteamento nenhum, então vamos começar instalando o vue-router com o comando: npm install vue-router
E caso você tenha esquecido, para instalar o Vue com o Vite é só rodar o comando:
npm create vite@latest my-vue-app -- --template vue
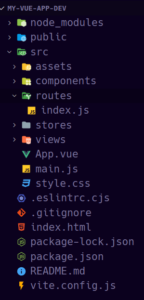
Depois de instalado o vue-router, está na hora de criar o arquivo de roteamente e dizer para o Vue que eu quero usar esse arquivo, e para isso crie uma pasta chamada routes dentro da pasta src, e dentro dessa pasta routes crie o arquivo index.js, ficando como está na imagem abaixo.

Agora criado esse arquivo index.js dentro da pasta routes está na hora de criar a estrutura de rotas, e para isso vou pegar o exemplo já pronto do site oficial do vue-router que é esse aqui.
O código que peguei do site é esse abaixo, e não se preocupe, explicarei em detalhes o que significam cada parte desse código.
// 1. Define route components.
// These can be imported from other files
const Home = { template: '<div>Home</div>' }
const About = { template: '<div>About</div>' }
// 2. Define some routes
// Each route should map to a component.
// We'll talk about nested routes later.
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
]
// 3. Create the router instance and pass the `routes` option
// You can pass in additional options here, but let's
// keep it simple for now.
const router = VueRouter.createRouter({
history: VueRouter.createWebHashHistory(),
routes, // short for `routes: routes`
})
Veja que o código começa com duas constantes, o Home e About, ele está simulando como se fossem dois componentes diferentes, em um projeto real você importaria o componente, ficando assim.
import Home from '../views/Home.vue';
import About from '../views/About.vue';Veja que eu importei da pasta chamada views, mas calma que chegarei lá, eu ainda explicarei nesse artigo o porque de pegar da pasta views e não da pasta components.
Depois ele criou a constante routes, que é onde você criará suas rotas. Essa constante é um array que vão muitos objetos, e cada objeto é uma rota diferente.
Cada rota tem obrigatóriamente um path e um component, onde o path é a uri e o component é o componente importado lá em cima com o import Home from '../views/Home.vue';
A uri é o que vem depois da url, por exemplo
http://seusite.com.br/products, o seusite.com.br é a url e o/productsé a uri.
Veja esse exemplo abaixo.
import Home from '../views/Home.vue';
import About from '../views/About.vue';
const routes = [
{ path: '/', component: Home },
]Quando a uri(path) for a barra '/', então carrega o component Home, pronto, é simplesmente isso, fácil né ?
A última parte desse arquivo de rotas é o tipo de roteamento que vamos usar e também passando a constantes com todas as rotas(routes) para serem registradas.
Para isso é utilizado o método createRouter, mas esse createRouter está vindo do VueRouter, mas ele não está sendo importado de lugar nenhum, veja que o createWebHashHistory também está vindo do VueRouter, sabendo disso eu posso fazer a importação já pegando esses dois(createRouter e createWebHashHistory), ficando assim.
import {createRouter, createWebHashHistory} from 'vue-router';
const router = createRouter({
history: createWebHashHistory(),
routes, // short for `routes: routes`
})O createRouter já é auto explicativo, está criando o roteamento, e para isso preciso passar o tipo de roteamento e as rotas.
O history:createWebHashHistory é o tipo de roteamento, e o tipo padrão é esse(createWebHashHistory) e temos também o createWebHistory, a diferença entre os dois é que o createWebHashHistory trabalha na url com uma hash(#) e o createWebHistory é o padrão, utilizado em todos os sites, a navegação normal.
Eu utilizo sempre o createWebHistory.
O segundo parâmetro do createRouter é a constante routes, que é um array com todas as rotas.
Pronto, essa etapa do roteamento no Vue já está finalizada, agora vamos registrar essas rotas no Vue.
A melhor maneira de você realmente entender esse arquivo de rotas é testando por você mesmo.
Para registrar essas rotas criadas no arquivo index.js é no main.js, então abra ele agora e lá você vai encontrar o seguinte código.
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')Seu main.js pode ter uma coisa a mais do que o mostrado acima, mas basicamente essa é a estrutura.
Para registrar as rotas eu tenho que importar essas rotas do arquivo index.js dentro da pasta routes, e perceba o seguinte, como o nome do arquivo é index.js eu não preciso colocar o nome do arquivo na hora de importar, é só colocar a pasta, que automaticamente o index.js é importado.
Agora com o createApp(App) eu use o roteamento, ficando assim: createApp(App).use(route)
Abaixo veja como fica o main.js completo.
import { createApp } from 'vue'
import App from './App.vue'
import route from './routes'; // importando as rotas
createApp(App).use(route).mount('#app') // registrando as rotasPassado a parte de criar e registrar as rotas está na hora de usar elas, e para isso abra o componente principal, que é o App.vue.
Limpe esse arquivo e crie uma estrutura limpa, usando a composition ou Options API, eu usarei a Composition.
Abaixo deixo a estrutura limpa.
<template>
</template>
<script setup>
</script>É importante entender os dois tipos de componentes que existem no Vue, os que estão na pasta components e os que estão na pasta views.
Os que estão na pasta componentes são componentes que fazem parte de uma página, já os que estão na pasta views são os componentes chamados pelas rotas.
Vamos a um exemplo claro para você entender bem.
Supondo que você tenha uma página onde nela você tem uma listagem e um campo de busca, você cria então um componente para a busca e para a listagem, ficando assim.
<template>
<Search />
<List />
</template>
<script setup>
import Search from './components/Search.vue';
import List from './components/List.vue';
</script>Percebeu que eu importei os componentes Search e List e usei eles como parte da página ?.Então, é isso, os componentes que ficam na pasta components são os que vão compor outros componentes.
Agora os componentes chamados pelas rotas ficam na pasta views.
Abra novamente o App.vue, agora dentro dele é que carregaremos os componentes das rotas, por que no App.vue ?.Porque ele é o componente principal, sendo chamado no main.js, lembra ?
Carregando as rotas no componente principal
Agora eu preciso colocar no App.vue um local onde esses componentes serão carregados(renderizados), e para isso colocarei o router-view, ficando assim.
<template>
<router-view />
</template>
<script setup>
</script>Eu preciso agora colocar os links que chamarão as rotas, e para isso usarei o router-link, olha só como vai ficar.
<template>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-view />
</template>
<script setup>
</script>Percebeu que no router-link tem a propriedade to ?.Então nesse local é que você vai colocar a URI que será chamada, e de acordo com essa URI a rota será executada dentro de routes/index.js.
O link com o to="/about" vai encontrar no routes/index.js a rota com o path '/about' e carregar o component correspondente com esse path.
import Home from '../views/Home.vue';
import About from '../views/About.vue';
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
]A rota com o path '/about' vai carregar o componente About, que será renderizado dentro do router-view.
<template>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> | // se clicou aqui
<router-view /> // componente será carregado aqui
</template>
<script setup>
</script>Aqui termina a primeira parte desse artigo onde estou passando(ou tentando) passar como trabalhar com o roteamento no Vue 3.
Talvez você queira assistir a uma aula sobre o vue-router.
Em breve postarei a segunda parte.
Se quiser conhecer meu trabalho mais a fundo, visite meu canal no YouTube e veja meus cursos completos clicando nos links abaixo.
🔥Canal no YouTube: Ir para o canal no YouTube
🔥Veja meus cursos disponíveis: Ir para a lista de cursos

0 Comments