Entendendo o reduce do javascript
Se por acaso você já usou o reduce alguma vez no javascript, as chances são que vou o utilizou para somar valores dentro de um array, e usar o reduce só para isso é um desperdício muito grande.
Primeiro vou dar um exemplo de como usá-lo da maneira que disse acima, somando um array e depois vou dar outros exemplos do que podemos fazer com ele, mas não vou ficar somente passando exemplos, vou explicar como funciona cada parte dessa função.
Vamos somar:
var arr = [1, 5, 7, 8, 10];
var sum = arr.reduce(
function (accumulator, number) {
return accumulator + number;
},0
);
console.log(sum) // resultado da soma
Vamos agora entender essa função antes de partir para exemplos mais complexos.
O reduce recebe no primeiro parâmetro um callback e no segundo o inicializador do accumulator(voltarei mais para baixo nesse artigo explicando o que isso significa), e o callback é executado em cada elemento do array.
O callback por sua vez recebe dois parâmetros, o primeiro é o accumulator(pode colocar qualquer nome) e o outro o valor atual que dei o nome de number(também pode ser qualquer nome).
Lembra que eu falei um pouco mais para cima que o segundo parâmetro do reduce é o inicializador do accumulator?Sabe o que isso significa?Significa que a cada vez que o callback passar por cada elemento do array o accumulator vai somar o valor atual dele com o valor atual que está sendo chamado pelo callback, mas para fazer essa soma o accumulator precisa iniciar com algum valor, e nesse caso coloquei como 0.
Ficou confuso?Calma!Calma!
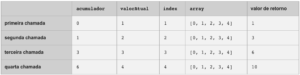
Dê uma olhada nessa tabela abaixo.

Essa tabela acima foi criada tomando como base o seguinte array:[0, 1, 2, 3, 4].
Ficando assim o código:
[0, 1, 2, 3, 4].reduce(function(acumulador, valorAtual) {
return acumulador + valorAtual;
});
Veja que nesse caso o valor inicial não foi passado, com isso o valor inicial do accumulator é o primeiro elemento do array, ou seja, 0.
A tabela você deve ler da seguinte maneira, e acredite em mim, essa tabela vai fazer você entender de uma vez por todas o reduce.
O array tem 5 elementos, então na primeira chamada do callback, pegando o primeiro elemento do array o accumulator tem o valor de 0(que é o primeiro elemento do array, se tivesse colocado o segundo parâmetro do reduce então o valor inicial seria esse parâmetro.) e o valor atual(parâmetro number do callback) é 1, então 0 + 1 é 1, que é o valor do retorno, e com isso esse agora é o valor atual do accumulator.
Na segunda chamada do callback no outro elemento do array o accumulator é 1 e o valor atual(parâmetro number do callback) é 2 e 2+1 é igual a 3, e com isso o valor de retorno é 3 e com isso o accumulator agora tem o valor de 3.
E segue essa lógica até ter terminado todos os valores do array.
Espero que tenha entendido como funciona reduce de uma vez por todas, mas caso ainda não tenha entendido, eu criei uma aula no meu canal no YouTube sobre esse assunto.
Se quiser conhecer meu trabalho mais a fundo, visite meu canal no YouTube e veja meus cursos completos clicando nos links abaixo.
🔥 Canal no YouTube: Ir para o canal no YouTube
🔥Veja meus cursos disponíveis: Ir para a lista de cursos

0 Comments