Criando servidor e estrutura no Node
Estou criando esse artigo como um ponto de partida para outros sobre o Node, nesse artigo vou criar a estrutura básica onde a usarei para os outros.
O que vou fazer é criar uma estrutura de pastas com controllers e rotas bem definidos e iniciar o servidor, e essa estrutura será separada em uma pasta específica chamada backend, mas não significa que você precise fazer isso, eu estou fazendo porque penso sempre em deixar bem separado o Back do Front, mas se no seu projeto você usará somente o Node e nada mais, desconsidere criar essas duas pastas, crie da maneira tradicional.
A primeira coisa que tenho que fazer é criar as duas, uma chamada frontend e outra backend, veja a imagem abaixo.

E claro, não esqueça de iniciar o git em seu projeto e com isso criar o .gitignore colocando dentro a pasta node_modules.
Agora abra o terminal e entre na pasta backend e inicie o npm e assim gerar o arquivo package.json.
Para fazer isso digite o seguinte: npm init -y, com esse comando será criado o arquivo package.json dentro da pasta backend.
Agora vamos baixar as dependências que iremos usar, e para isso você pode usar o npm direto no terminal ou usar a extensão do vscode chamada Node Dependencies, e para te ajudar a usar essa extensão vou deixar abaixo o link de uma aula que criei sobre ele, tenho certeza que vai te ajudar muito.
Link da aula sobre a extensão node dependencies no VsCode.
As dependência que você vai precisar instalar são:
- Express –
npm i express-> Comando para instalar o express pelo terminal - Cors –
npm i cors-> Comando para instalar o cors pelo terminal - Nodemon –
npm i nodemon --dev-> Comando para instalar o nodemon pelo terminal com dependência de desenvolvedor
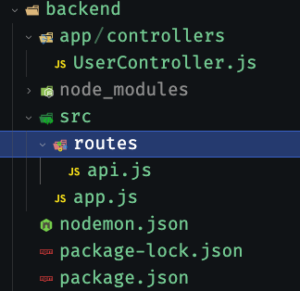
Dependências instaladas, agora vou criar a estrutura de pastas e arquivos dentro do backend, mas antes de eu explicar, veja a imagem abaixo.

Agora vamos a explicação do que significam cada parte dessa estrutura assim como o conteúdo dos arquivos.
Comece criando a pasta src na raíz do backend, e dentro dessa pasta crie o arquivo app.js, e é justamente nele que iniciarei meu servidor, ou seja, será o ponto que receberemos a requisição, e se é ponto que se recebe a requisição então eu também preciso fazer um sistema de roteamento, e farei isso com o express.
Veja abaixo como ficou esse arquivo app.js.
const express = require("express");
const cors = require("cors");
const router = express();
router.use(cors());
router.use("/api", require("./routes/api"));
router.listen(3000, function () {
console.log("server running");
});
Se você quiser um curso completo de Node.js, clique aqui e seja membro do meu canal no YouTube.
Na duas primeiras linhas eu estou importando o express e o cors que foram instalados através do npm no terminal
Na linha logo abaixo estou atribuindo para a variável router a função express() e com isso eu vou poder fazer o roteamento e iniciar o servidor.
Em router.use(cors()); eu posso bloquear ou liberar o acesso externo a nosso sistema, e em router.use("/api", require("./routes/api")) eu carrego as rotas onde a Uri é api, isso significa que quando um usuário acessa a url: http://seusistema.com.br/api, essas rotas são carregadas justamente por eu ter colocado o api no primeiro parâmetro do método use, não esqueça, a uri usada é api, e por isso estou carregando(com require) as rotas da api.
E para finalmente iniciar o servidor, eu chamei o método listen e usei a porta 3000, agora em seu terminal se colocar node src/app.js você vai ver a mensagem server running.
Vamos passar agora para dentro do arquivo de rotas, e a única rota criada é a api.js, e no código dessa rota eu estou trabalhando com controllers, então já criarei também um controller chamado UserController dentro da pasta app/controllers.
Agora dentro da rota routes/api.js tem o seguinte:
const express = require("express");
const UserController = require("../../app/controllers/UserController");
const router = express.Router();
router.get("/users", UserController.index);
module.exports = router;
E dentro do controller:
const index = function (request, response) {
response.json("hello users");
};
module.exports = { index };
Nesse arquivo(api.js) eu de novo importei o express, mas agora estou usando o método express.Router(), e com esse router eu uso o tipo de requisição que quero(GET), com o nome da URI(primeiro parâmetro) e o controller e método usado(segundo parâmetro).
E por fim eu exporto esse router, isso é importantíssimo, porque estou chamando esse arquivo no app.js, nessa linha: router.use("/api", require("./routes/api")), se não for um router não vai funcionar.
E se agora você alterar qualquer coisa dentro do seu projeto(backend) você precisará reiniciar o servidor lá no terminal, já pensou como isso pode ser trabalhoso?Para automatizar essa tarefa usarei o nodemon, que verifica se teve alguma alteração, e se tiver ele mesmo já reinicia o servidor, e esse processo é rapidíssimo.
Para ter essa funcionalidade, primeiro instale o nodemon como dependência de desenvolvimento: npm i nodemon --dev
Depois disso você precisa criar na raíz do seu projeto(backend) um arquivo chamado nodemon.json, e dentro coloque:
{
"watch":["src/","app/"],
"ignore":["node_modules"]
}
A propriedade watch desse json significa qual pasta ou arquivo o nodemon vai ficar observando as mudanças, nesse caso coloquei as pastas app e src, ele vai ficar observando as mudanças de todos os arquivos que estão nessas duas pastas, e a propriedade ignore são as pastas e arquivos que vou ignorar, que não vou querer observar as mudanças, e claro, nessa propriedade coloquei o node_modules, não quero meu servidor reiniciando caso tenham mudanças nessa pasta.
Para rodar o servidor com o nodemon entre no arquivo package.json e coloque em scripts:"dev":"npx nodemon app/src.js".
O package.json agora está como no exemplo abaixo:
{
"name": "backend",
"version": "1.0.0",
"description": "",
"main": "src/app.js",
"scripts": {
"dev":"nodemon app/src.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"cors": "^2.8.5",
"express": "^4.17.1"
},
"devDependencies": {
"@types/cors": "^2.8.12",
"@types/express": "^4.17.13",
"@types/nodemon": "^1.19.1",
"nodemon": "^2.0.15"
}
}
Agora em seu terminal: npm run dev
Se você quiser um curso completo de Node.js, clique aqui e seja membro do meu canal no YouTube.
Abaixo vou deixar uma aula que fiz no meu canal no YouTube sobre esse assunto.
Espero que realmente esse artigo e aula tenham te ajudado a entender melhor como criar um servidor node e como estruturar seu projeto.
Caso queira baixar a estrutura desse artigo no GitHub clique aqui
🔥Visite meu canal no YouTube para mais conteúdo: Visite o canal
🔥Veja meus cursos disponíveis: Ir para a lista de cursos

0 Comments