Como pegar checkboxes com PHP e Javascript
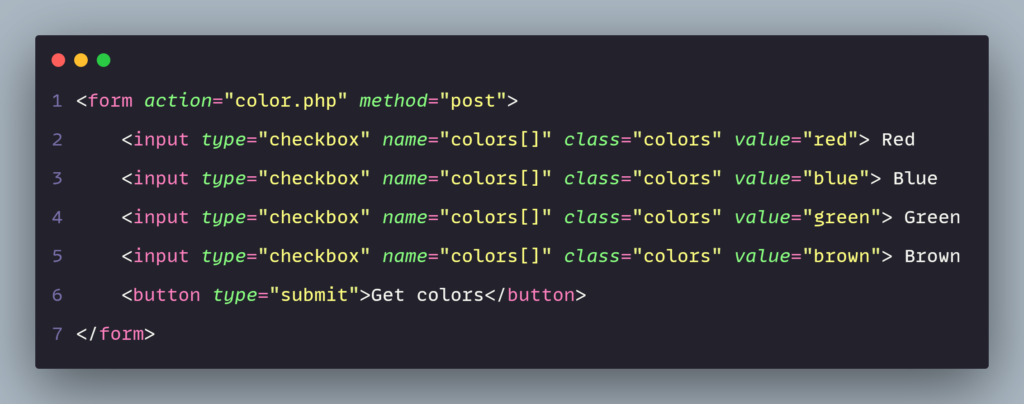
Primeiro temos que criar um form com vários inputs do tipo checkbox, e para exemplificar vou trabalhar com cores.

Com PHP
Perceba que coloquei todos os inputs com o mesmo nome, e esse nome é um array, preciso fazer isso para pegar os valores selcionados com o php.
Agora eu crio um arquivo chamado color.php, que é o action do form, e dentro desse arquivo eu vou somente pegar os dados do fom com a super global $_POST.
Mas como o nome dos inputs é colors, preciso passar esse índice para a super global $_POST, ficando assim: $_POST[‘colors’].
Pronto, peguei todos os inputs selecionados com o PHP, e para isso precisei somente colocar os nomes dos inputs como um array.
O código final do PHP ficou assim:
var_dump($_POST['colors']);
Com javascript
Vou colocar abaixo o código já completo e depois vou explicar o que significa cada linha.
const form = document.querySelector('form');
form.addEventListener('submit', (event) => {
event.preventDefault();
const colors = document.querySelectorAll('.colors');
const colorsChecked = [];
colors.forEach((input, index) => {
if(input.checked){
colorsChecked.push(input.value);
}
})
console.log(colorsChecked);
})
Primeiro eu pego o form com o document.querySelector(‘form’), e como eu tenho somente um form na página eu chamei diretamente a tag form.
Depois eu escutei o evento de submit nesse form e coloquei um event.preventDefault() para não chamar o que está na action dele, no caso para não ir para color.php.
Peguei todos os inputs das cores com o querySelectorAll(‘.colors’) e guardei na variável colors, perceba que peguei essas cores através da classe dos inputs.
Criei um array vazio chamado colorsChecked para colocar todos os inputs que foram selecionados.
Percorri o array de inputs(colors) e verifiquei se o input está selecionado ou não com a propriedade checked, se estiver eu guardo no array criado anteriormente.
Agora só preciso verificar se peguei os inputs corretamente com um console.log(colorsChecked).
Pronto, agora já estou pegando as cores selecionadas em um input do tipo checkbox com o javascript, da mesma maneira que fiz com o PHP.
Se quiser conhecer meu trabalho mais a fundo, visite meu canal no YouTube e veja meus cursos completos clicando nos links abaixo.
🔥Canal no YouTube: Ir para o canal no YouTube
🔥Veja meus cursos disponíveis: Ir para a lista de cursos

0 Comments